Hover animations are a fun and effective way to make your website more interactive and visually appealing. Zibster provides a variety of button hover effects that you can easily apply to your image blocks and list blocks, adding a dynamic touch for your visitors.
In this guide, we’ll show you how to access and customize these hover animations, allowing you to enhance the overall look and feel of your website. Just follow the steps below to get started!
Note: Hover animations will apply to buttons on your image blocks or list blocks.
STEP ONE
Log into your Zibster account and click on WEBSITE in the left-side menu.
STEP TWO
Click on the DESIGN tab at the top center of your control panel.
STEP THREE
Click on the EDIT DESIGN SETTINGS button to access your global design settings.
STEP FOUR
Click on the ANIMATIONS tab in the right-side menu that opens. You can choose from the following Image Hover Animations for your image blocks:
- None
- Fill
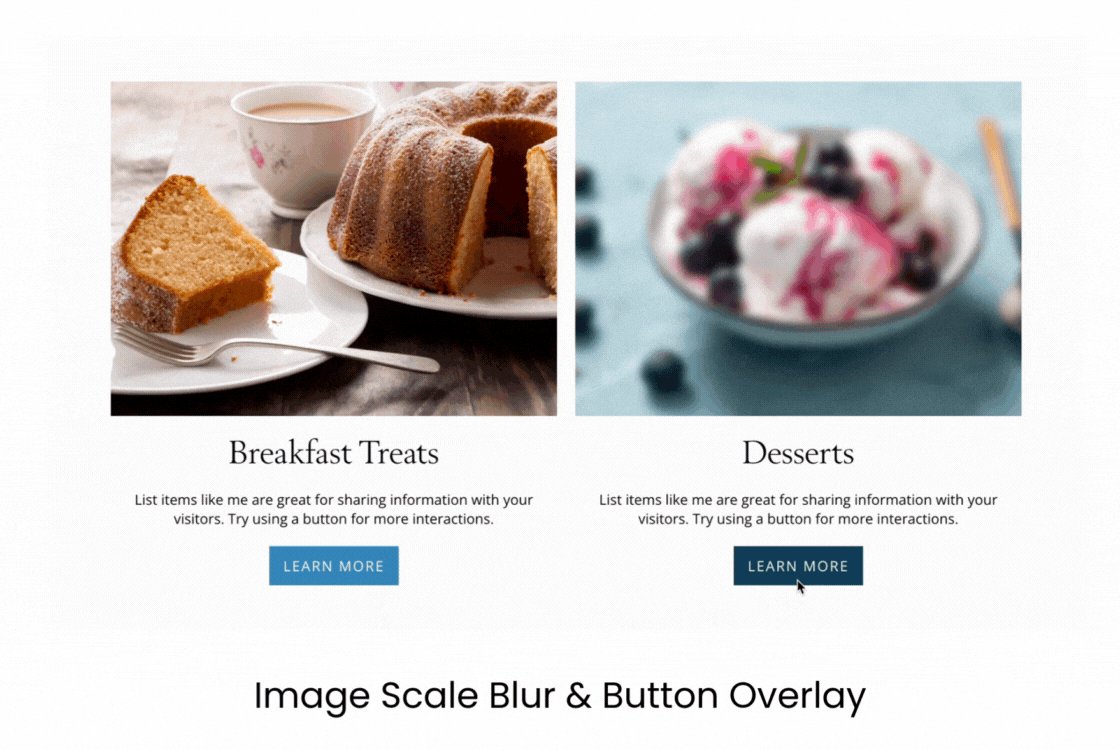
- Overlay
- Scale
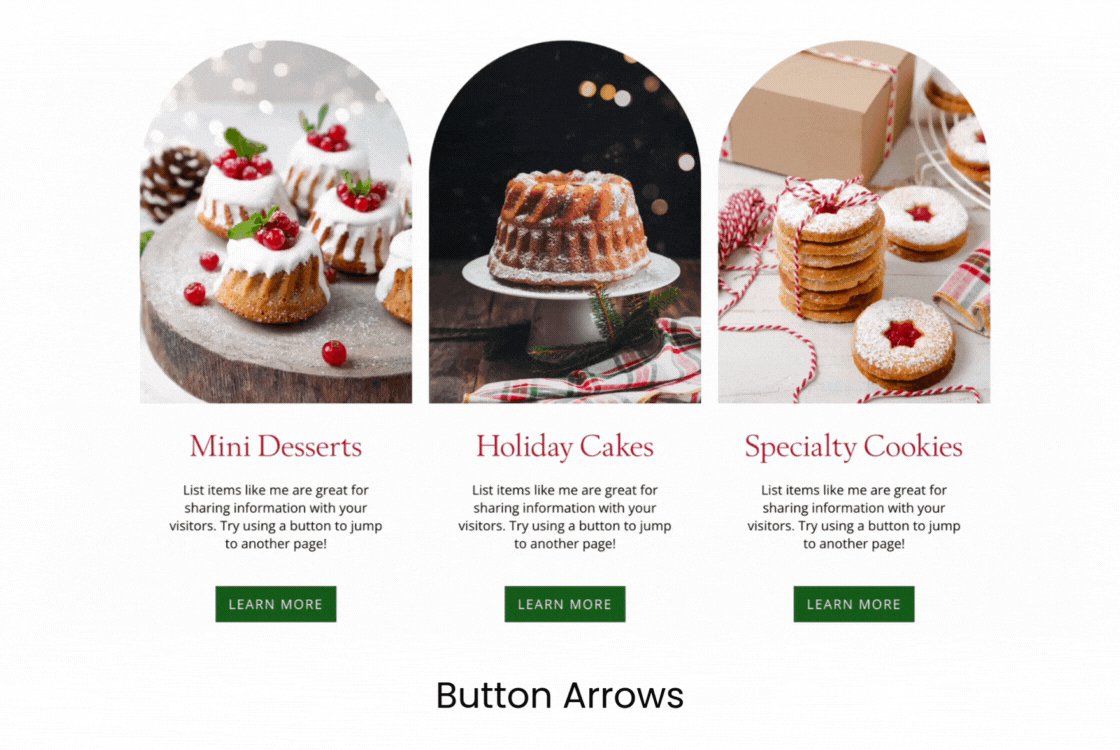
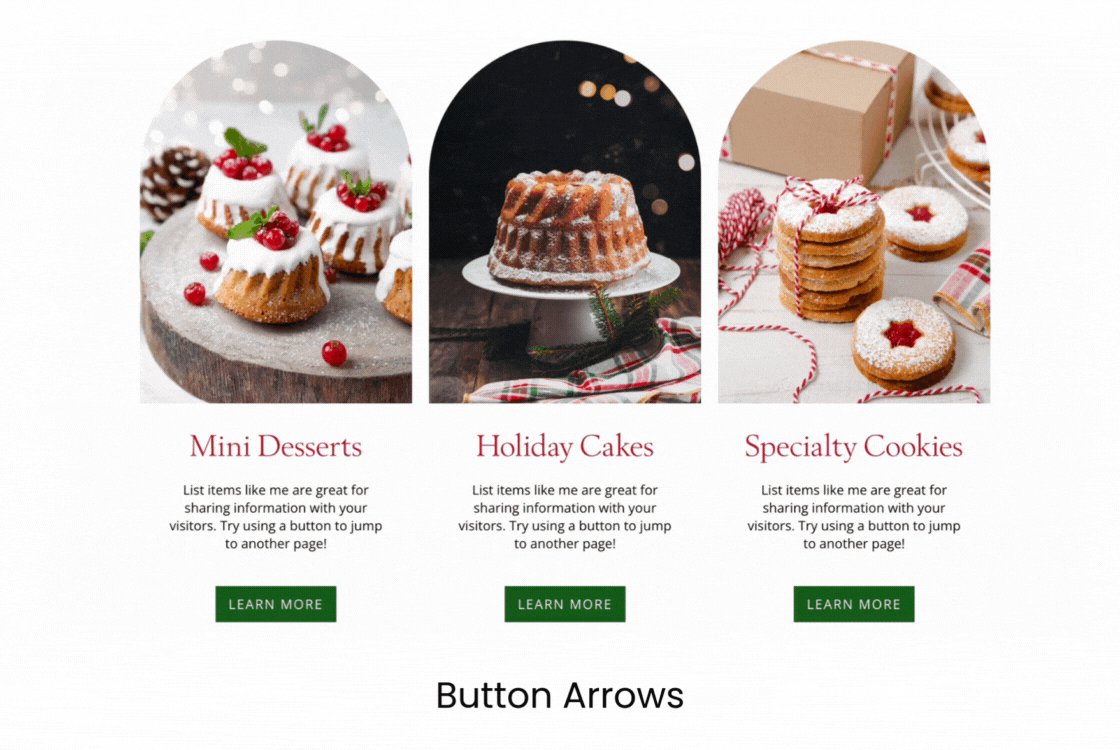
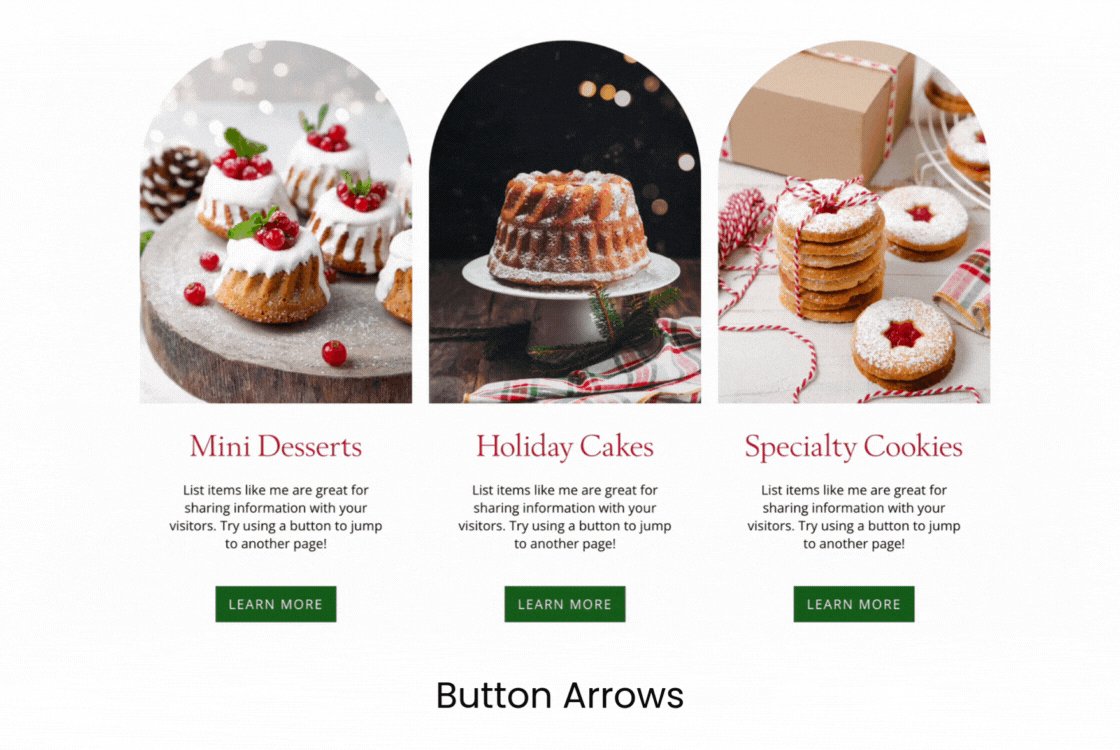
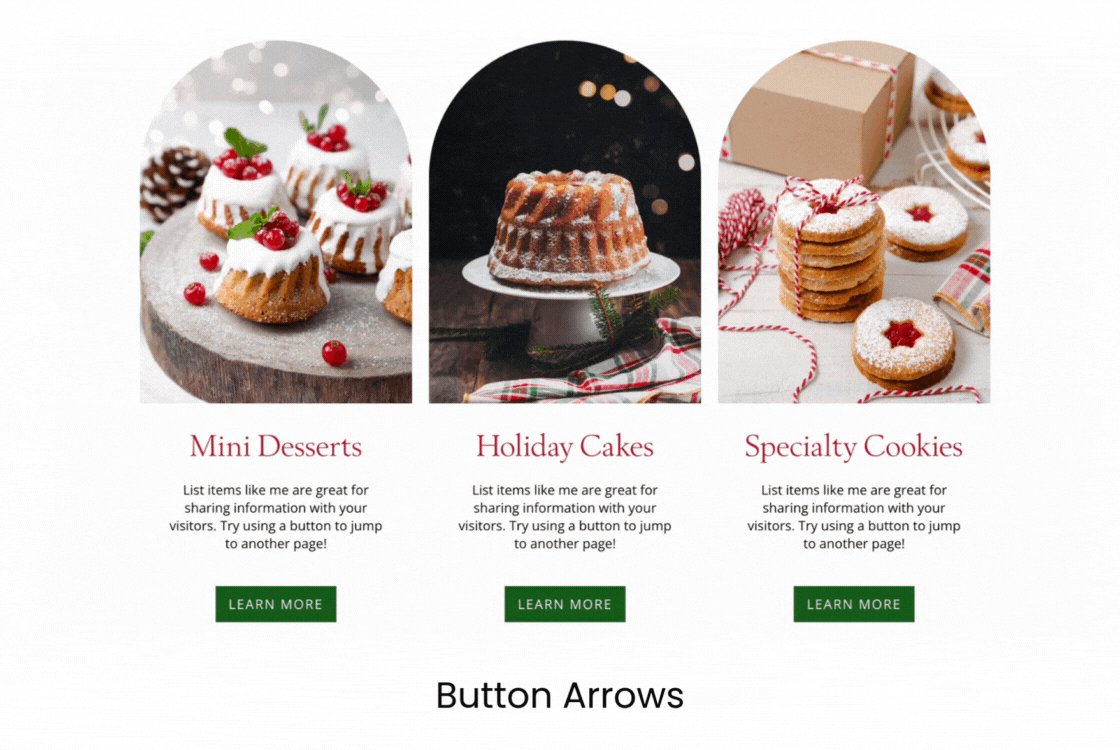
- Arrows
Once you've made your selection, click Save Changes to apply your image hover animations.
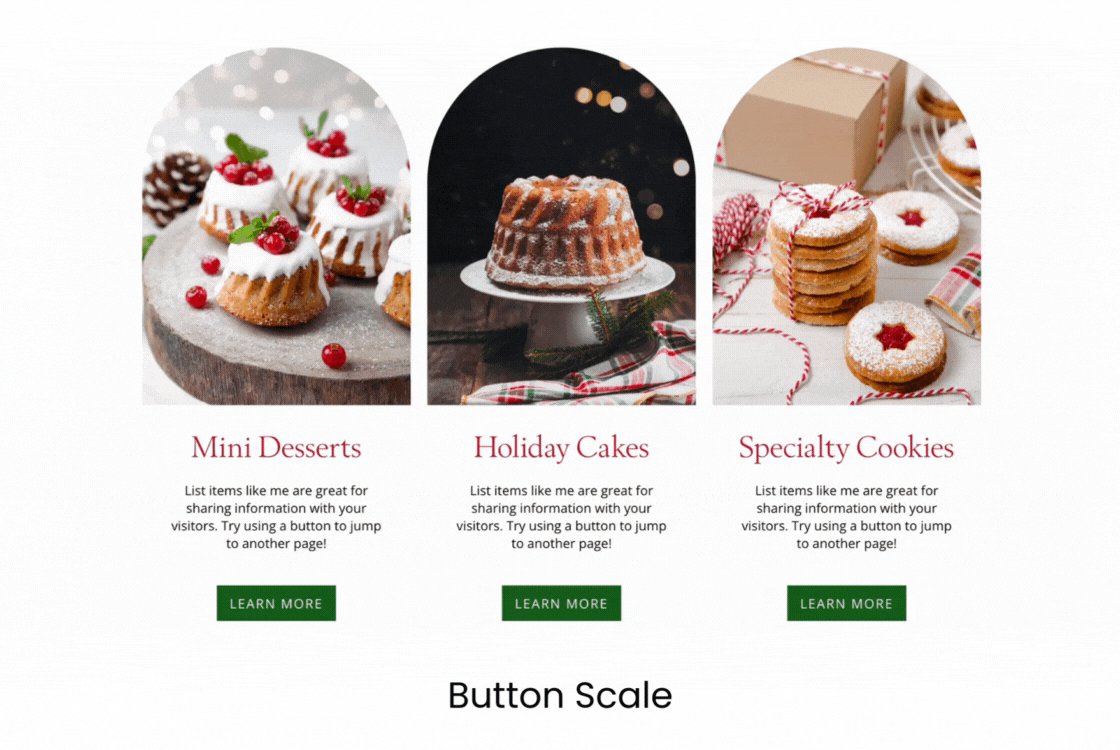
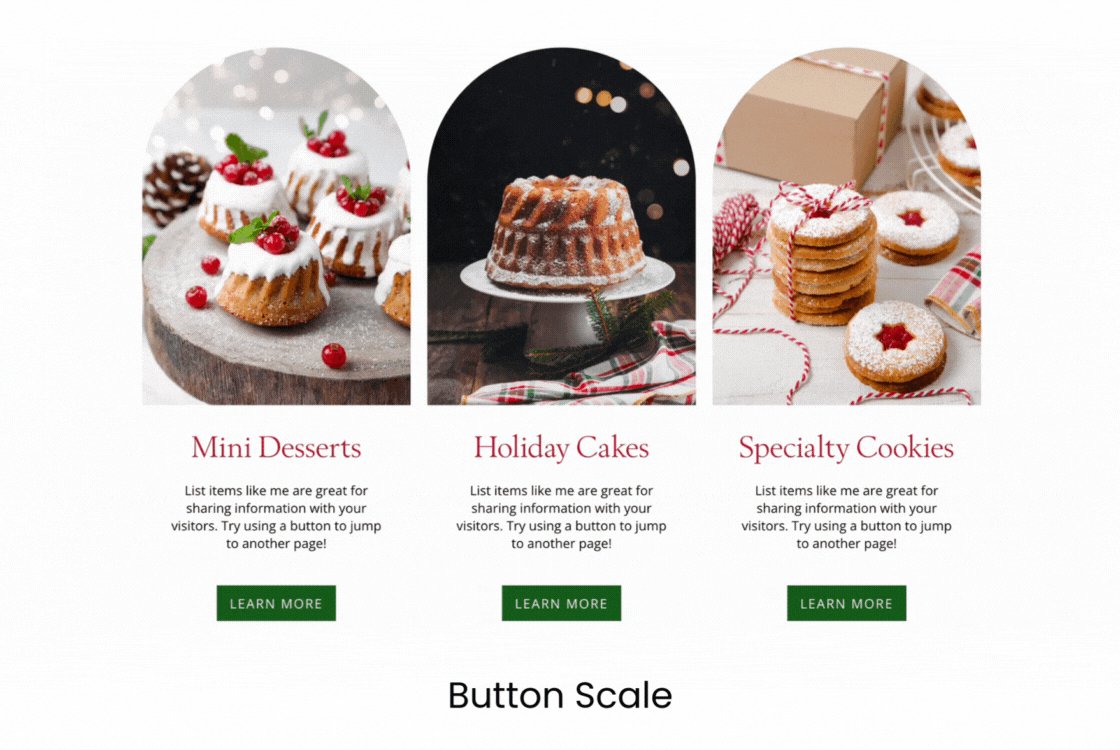
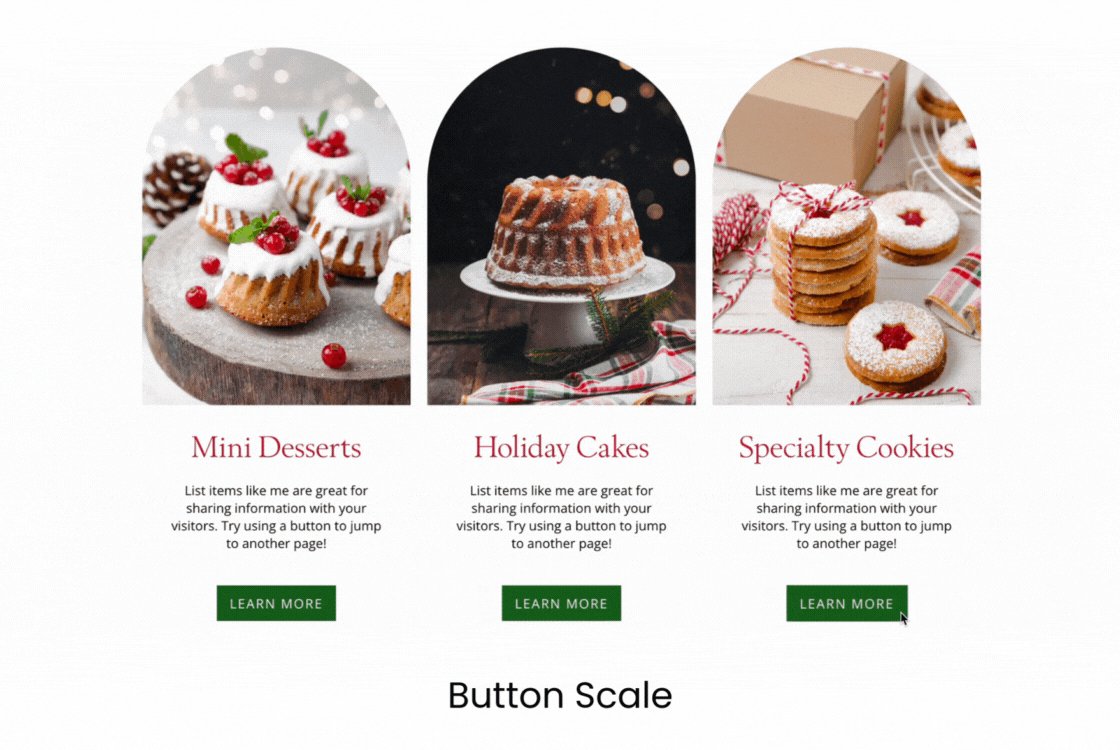
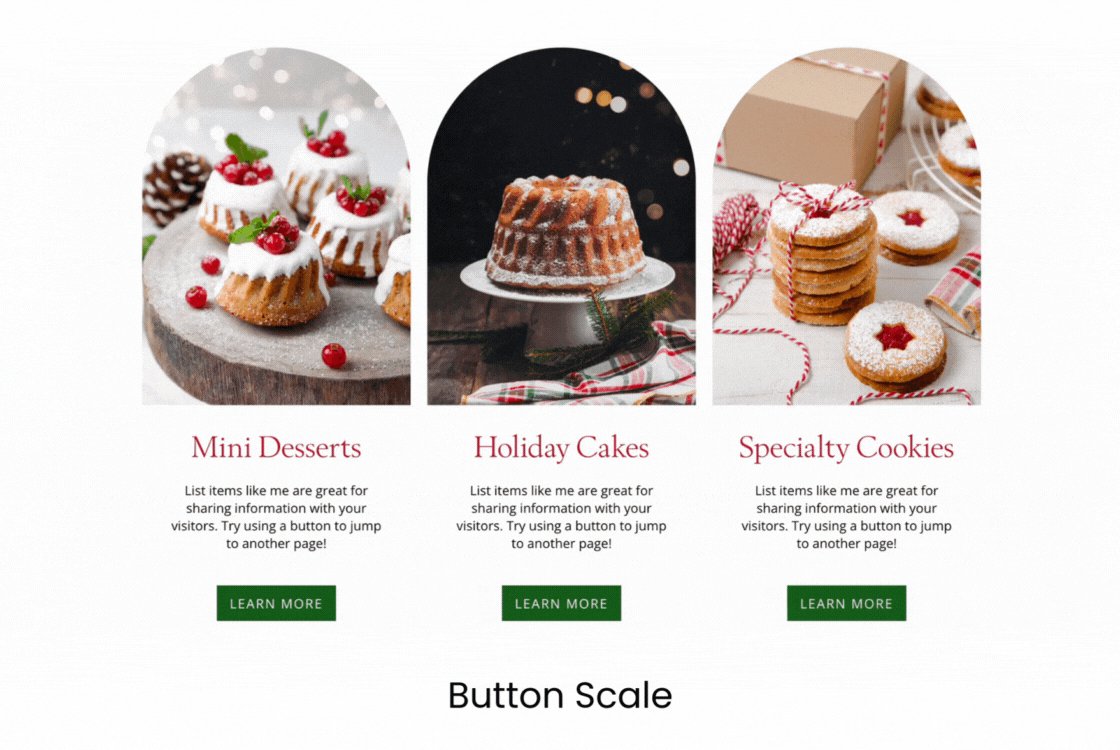
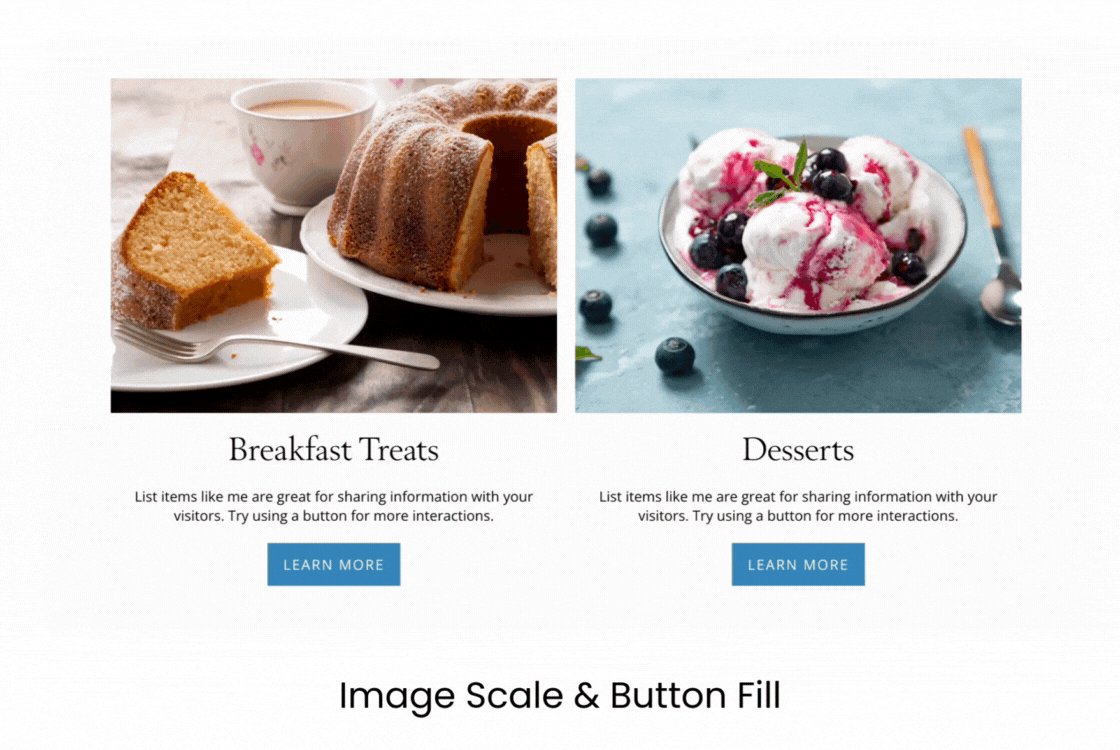
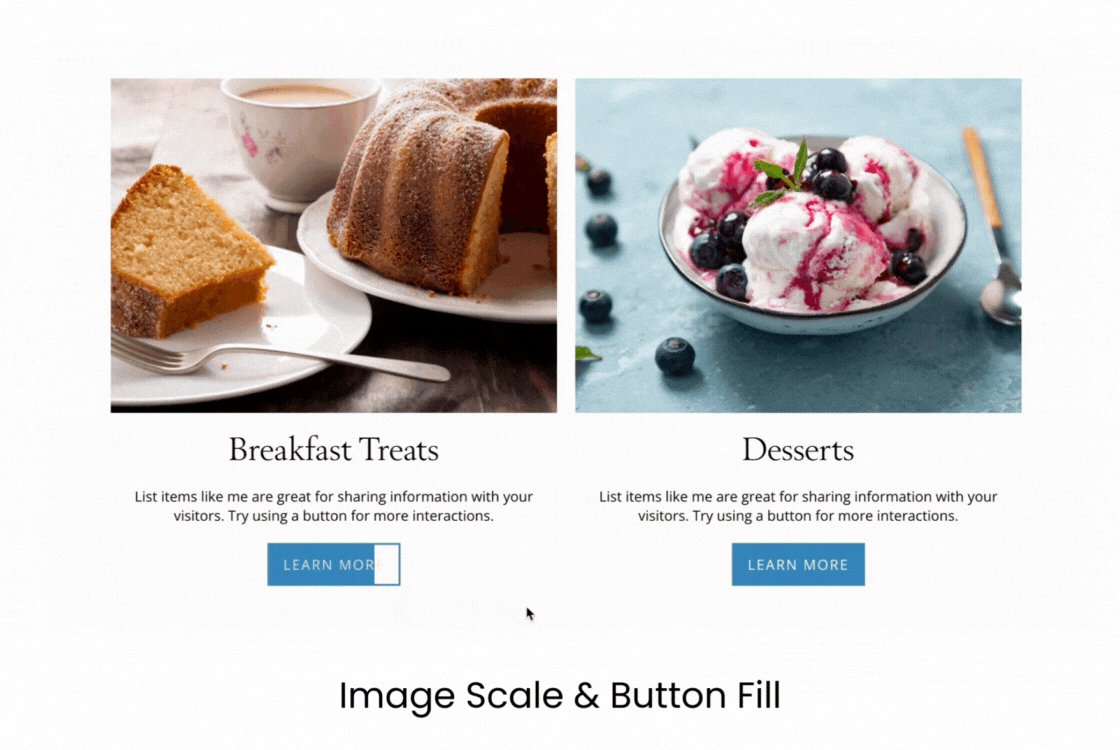
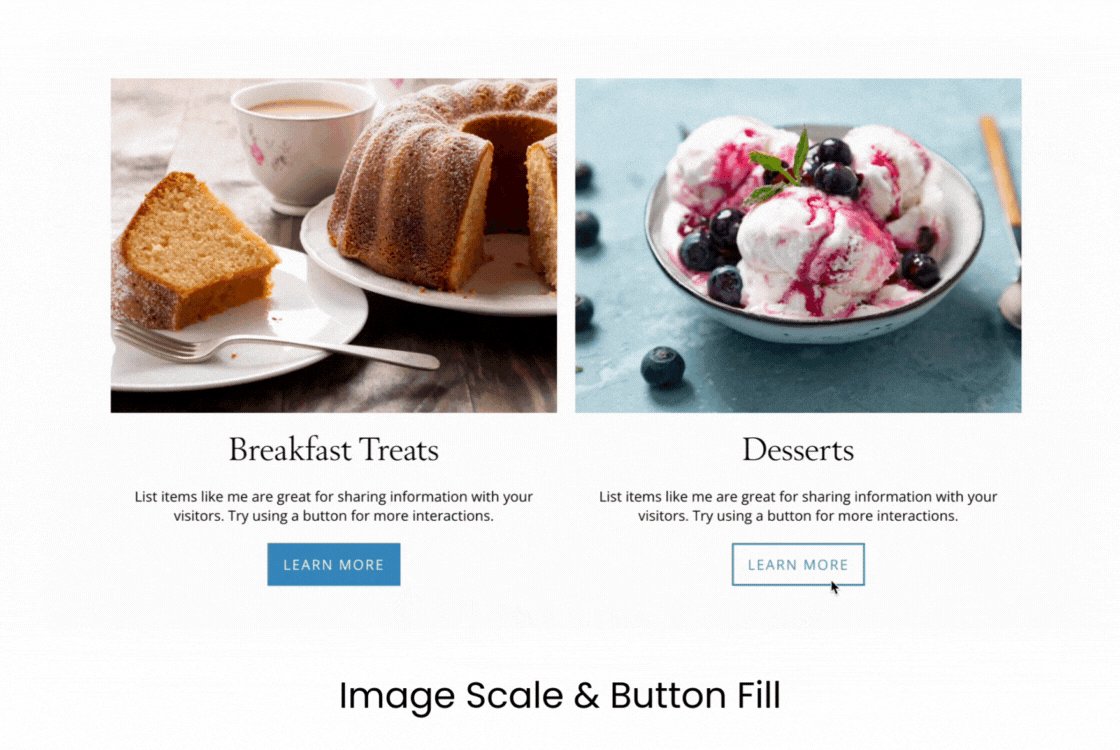
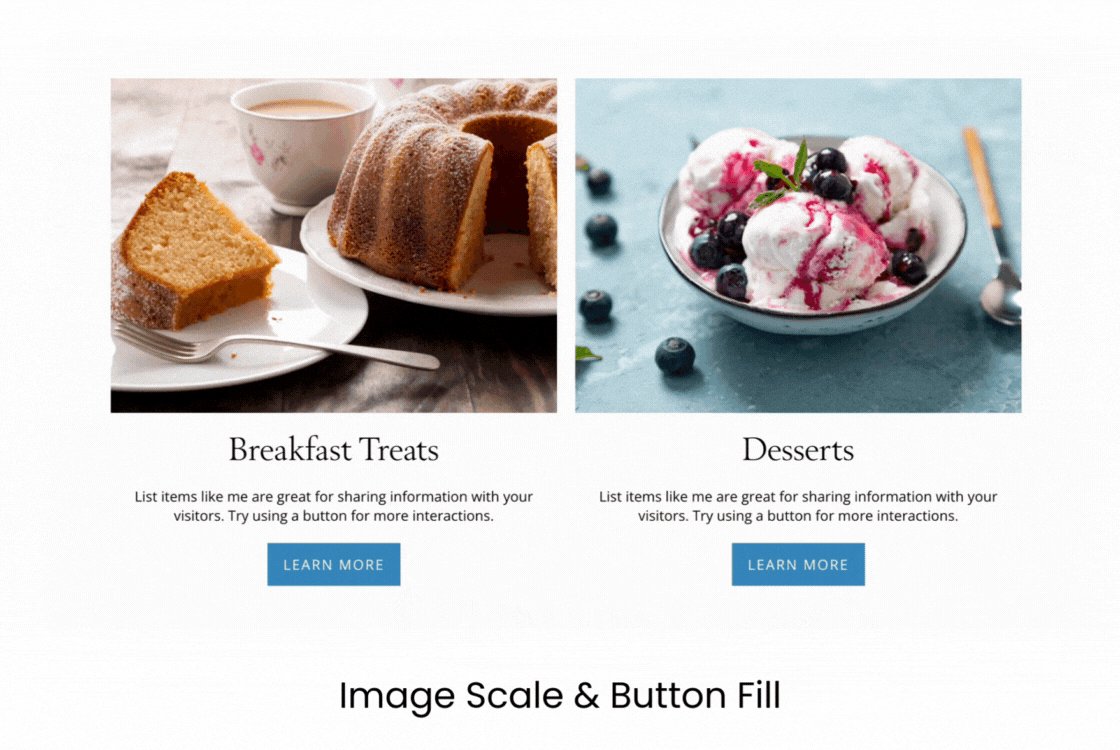
You can see examples of the different Zibster button hover animations below: