The main purpose of a Blog block on the Builder is to display a collection of your Blog posts. Your chosen settings allow you to customize which blog posts are shown and how they are displayed.
STEP ONE
Log into your Zibster account and click on WEBSITE in the left-side menu.
STEP TWO
Click on the PAGE that you want to add a blog block to on your website.
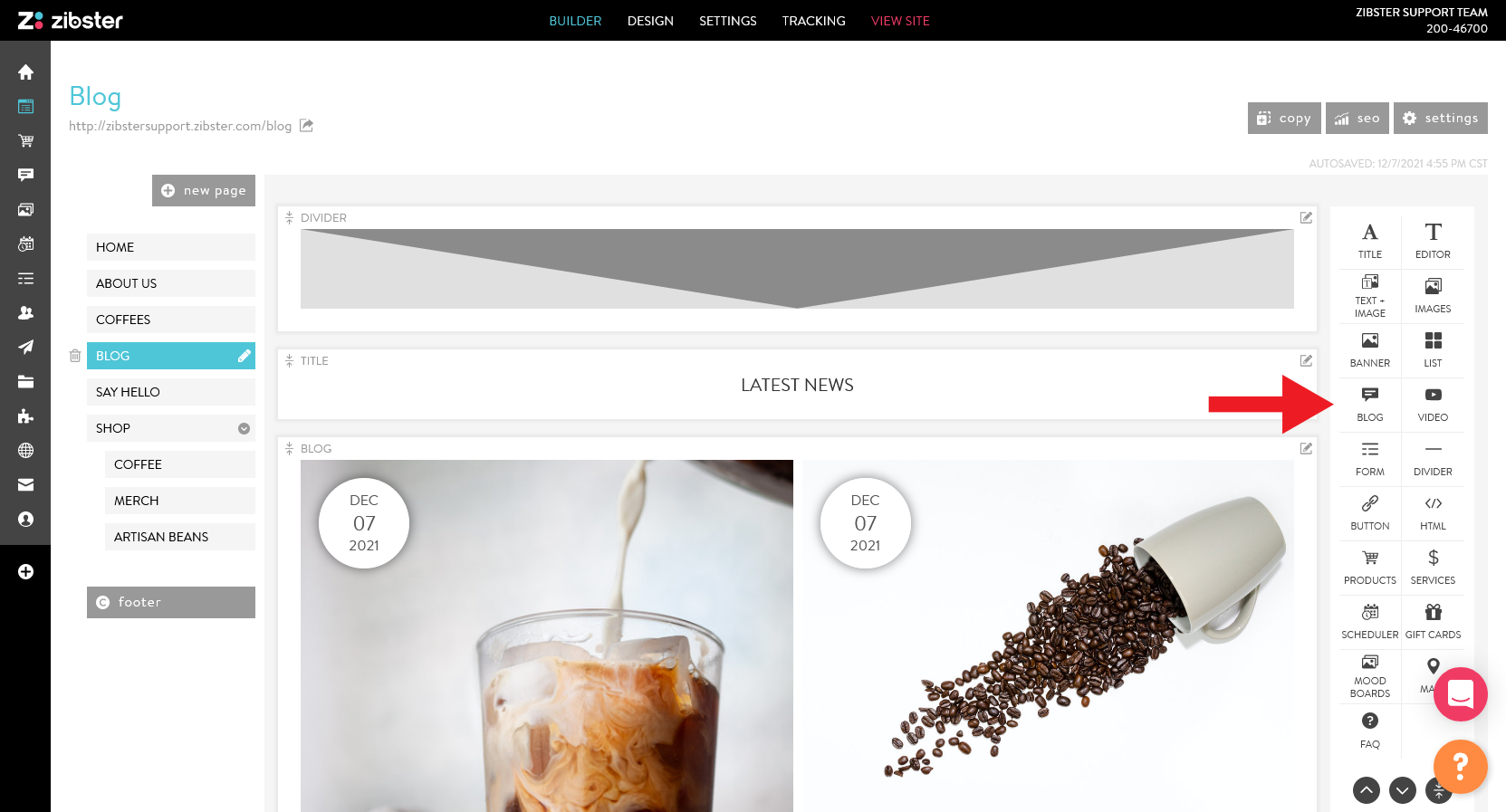
From your Block Editor on the right side of the screen, click on the blog block to add it to your page.

EDIT A BLOG BLOCK
Once the block block has been added to your page, click inside of the block to customize it.

LAYOUT
The Layouts determine the number of blog posts that are shown, as well as the display of your posts' cover image, title, published date, and the preview of post content.
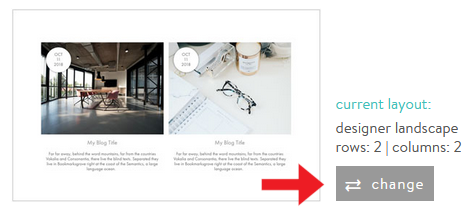
Click change under current layout to make your selections.
Rows and Columns: The number of rows and columns you choose to display within a Blog block determines how many of your posts will show. For example, if you have 30 blog posts published and choose to show two rows and three columns in your blog block, six of your 30 blog posts will show. The rows are horizontal and the columns are vertical.
Editorial Layouts: Your blog posts' title and date are shown below the cover images, without a preview of the text content.
Designer Layouts: Your blog posts' date will show on the cover image. The title and a preview of the blog post are found below the cover image, the preview will show the first 250 characters of text content.
Feed Layout: The post details and cover image follow a serpentine display, where the cover image alternates to be to the left or right of the post details from row to row. One post will display per row so you will not see a column selection for this layout. A preview of the first 500 characters of the blog post text is found below the post title and date. A button displaying "Read More" shows below the preview, which opens the entire post once clicked.

POSTS
Under choose what to display on this block, select either display ALL of your posts, or display all posts tagged with. If you'd like to display a particular subject of blog posts using tagging, type in the tag you'd like to use, then click add tag. Repeat this process for each tag you'd like to display.
Note: This feature will only work if you have blog posts published with the tags you have chosen to display.
Click here to learn more about the purpose of tagging blog posts.
In addition to choosing what posts to display, you can also sort the posts on you blog block by selecting either most recent or most popular.
Once you've made your selections for the posts to display, make sure to click save changes.
Last Item Link
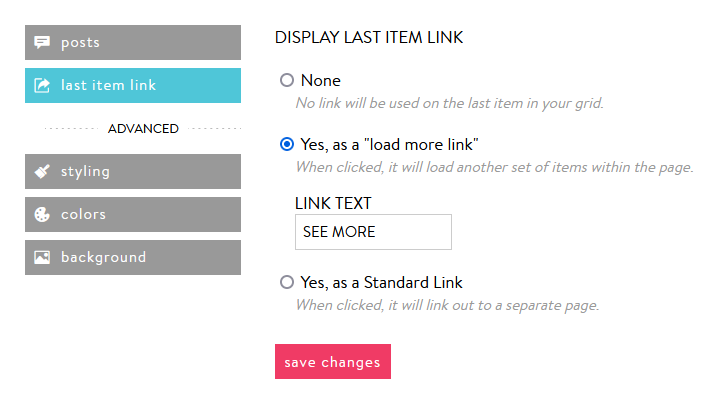
Using the Last Item customization feature allows quick loading of your content, and for your users to choose to view more of your blog posts. If you have more blog posts than your selection of rows and columns in the Layout area allow, you have the following options for the last item in your sequence:
None: The exact number of blog posts according to your selection of rows and columns will display. The last post in the sequence will display and if clicked on will open the whole post.
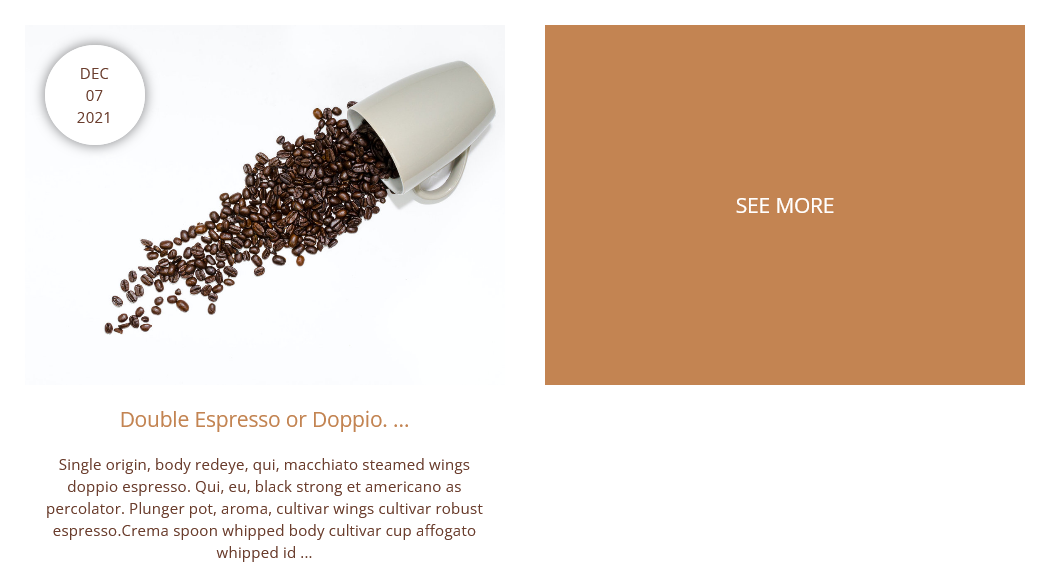
Yes, as a "load more link": A box will display as the last item in your sequence of posts, which will load more of your blog posts once clicked. You can customize the text that shows in this box in the LINK TEXT box provided. For example, if you choose to display two rows and three columns of blog posts, the last blog post on the second row will be replaced by a box with your custom link text prompting users to click to load more posts.

Yes, as a Standard Link: Similar to the previous "load more" option, this choice displays a box with custom link text as the last item in your sequence of posts that would connect to another area.
Link options include:
NONE: Your button would not be linked anywhere. Sometimes buttons don't need to be clicked and exist for aesthetic reasons.
EXTERNAL LINK: Direct your clients to helpful resources that exist in a place other than your website.
PAGE: Direct your visitors to an existing web page on your website.
FORM: Connect to a Custom Form you have created in your FORM BUILDER.
MARKETING: Direct users to a Campaign or Landing Page you have created in the MARKETING tool.
FILE: Allow users to open a PDF, JPG, PNG, or GIF file that has been uploaded to the DOCUMENTS area of your account's FILES section.
PHONE: Connecting your Button to a phone number allows users to quickly click to call you.
EMAIL: Connecting your Button to an email address opens a user's default mail client to easily send you an email.
ADDRESS: Allow users to find where you are by opening an address in Google Maps.
VIDEO: Add a video embed code obtained from YouTube or Vimeo to play in a light-box.
Pro Tip!
The number of blog posts that will display depends on the number of rows and columns you select to show in the layout section. For example, if you have 30 posts total, and choose to display two rows and two columns, four of your 30 posts will show.
If you want a user to be able to load more posts, you can use the LAST ITEM LINK feature to load more of your content.
Advanced Settings
STYLING
The Styling area allows you to customize the overlay opacity and the spacing of the entire blog block.
Overlay Opacity: When using any of the "Designer" layouts, the overlay opacity adjusts the transparency of the background behind your blog's published date. You can increase the amount of transparency behind the date by lowering the overlay opacity's percentage.

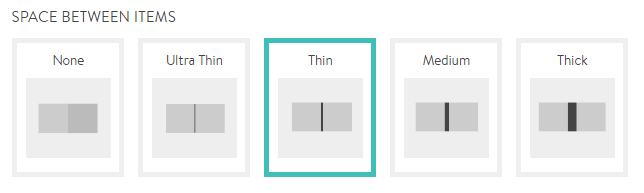
Space Between Items: Controls the spacing between each blog column.

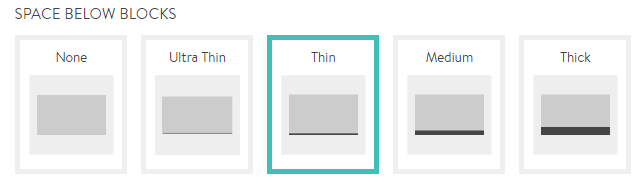
Space Below Blocks: Controls the amount of space added below the outside blog block.

Space Inside Blocks: Controls the amount of space added inside the blog block. The spacing applies to the top and bottom of the block.

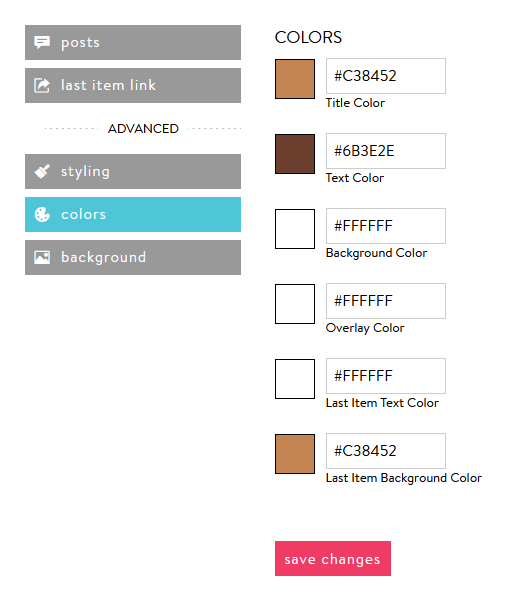
COLORS
You can modify the colors for your blog block to override the global colors set up in the design tab.
BACKGROUND
You can customize a background image behind your Blog block to be different from your website. Unless you are using a transparent background, the background image will override the background color in the colors area of your blog block.

ANIMATIONS
You can also add animation to your Blog block cover images and buttons depending on the layout you've selected.
This will override the global setting you've set for your image animations & button animations.










Leave a comment
0 Comments