Control the styling of your website Spacing and Padding on both desktop and mobile under the DESIGN tab in your control panel.
CUSTOMIZE SPACING AND PADDING
The styling section includes six styling options: Space Between Items, Space Below Blocks, Space Inside Blocks, Flushing, Editor Left-Right Padding, and Mobile View.
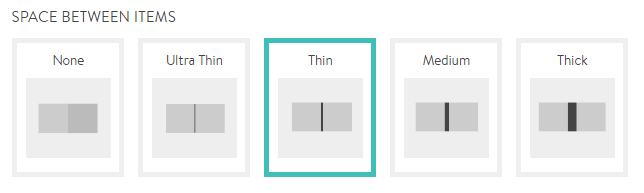
Space Between Items: Controls the spacing between images using grid layouts.

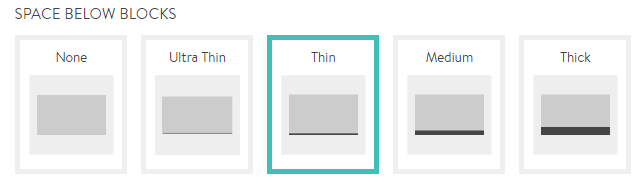
Space Below Blocks: Controls the amount of space before the next block begins.

Space Inside Blocks: Controls the amount of space at the top and bottom of a block.

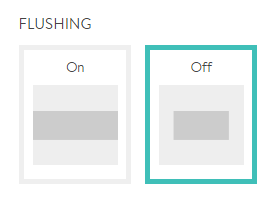
Flushing: Controls whether the content of this block flushes to fill the screen width or remains contained in the center.

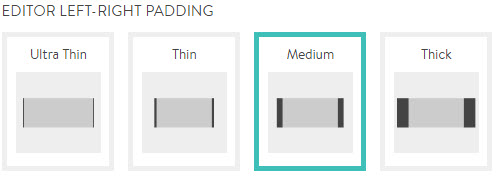
Editor Left-Right Padding: Controls the amount of space to the left and right of a block.

Mobile View: Controls whether images on mobile and smaller devices display in one column or two.

Click save changes to apply your selections to your website.




Leave a comment
0 Comments