Add a background image to your website's footer under the DESIGN tab in your control panel.
CUSTOMIZE THE FOOTER BACKGROUND
You can customize your footer background to show: no background, a custom background, or a background from the background library.

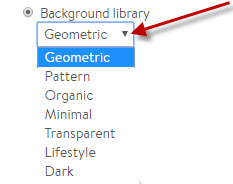
The background library is organized in seven different style categories: Geometric, Pattern, Organic, Minimal, Transparent, Lifestyle, Dark.
Click the drop-down menu to view the background images within a particular category.

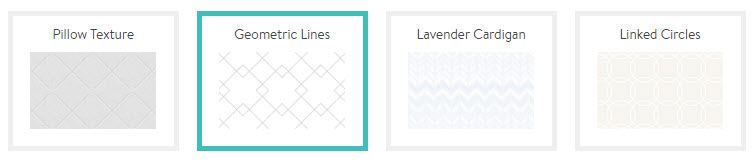
Click on the design to select a background image.

Next, adjust the background settings. You can apply your background to tile, sit in the top left, center in the footer, or cover the entire footer block.
Save changes to update your footer background.




Leave a comment
0 Comments